By using our site, you agree to our Cookie Policy
Accept

It’s fun to wander,
but any path should offer
signs along the way.
The only thing more important than understanding the user of your product is understanding how that user feels while using your product.
Good user experience design, also known as UX, requires empathy. The designer must step into the customer’s shoes and ask, If I were using this site and I needed help, would I know where to click? Answers to such questions are crucial to making your site intuitive, accessible, and effective. In short, frustration-free.
User experience encompasses more than just navigability, of course. It includes everything that happens to users when they interact with your business through your site or app—everything they see, hear, and do. If your users can’t find information easily or have trouble navigating your site, they’ll quickly go elsewhere.
Spanning the many phases of every project, UX provides the blueprints for everything from a site’s interface to its content and functionality. By defining the project’s audience and how it will interact with the brand, UX allows us to craft an optimal experience.
The specifics get pretty involved—think optimal interface conventions, process models, anti-pattern avoidance, accessibility, and so on.
The goal is simply to bring your users joy.
User Research
Great design is about the user, first and foremost. We use methods like surveys, interviews, and focus groups, then we add usability testing, task analysis, emotional response testing, cognitive walkthroughs, and more—all to ensure that your project is fine-tuned and tailor-made to your audience. Read more about user research.
Personas
Personas bring focus, create efficiency, and contribute to better decision-making. What, then, is a persona?
A persona is an imagined user who represents a specific user group or segment of the market. They may be fictitious, but their impact is very real. Understanding user personas allows for smart design and site architecture that fulfill customers’ unmet needs and goals. Learn more about personas.
User Flows
For UX designers to create optimal interfaces, user flows are essential. They aren’t just helpful for UX, though. User flows give developers an overview of the steps and logic of a given site—where decisions are made, where users might get held up, and where integrations with external applications are needed. Together, everyone on the team works to ensure that user flows flow. Learn more about user flows.
Journey Maps
Journey maps show where users get held up—due to inconvenience, confusion, or a simply a poorly written sentence. They also provide opportunities for solutions. Anywhere there’s a “pain point,” the journey map provides options for solving it. The user’s emotions are central to the journey map, and when we construct journey maps, we put ourselves in the user’s shoes. Learn more about journey maps.
Sitemaps
Every site or app needs an overall high-level hierarchy for organizing information. Sitemaps, as these are called, take best practices for usability—as well as clients’ and end users’ particular needs—into consideration. See some examples of our sitemaps.
Wireframes
Annotated wireframes serve as a guide for both design and development teams, indicating key areas of functionality, communication, and user interaction. They keep everyone on the same page, ensuring that each team member understands the navigation, interactions, and functionality of each screen. See examples of our wireframes.
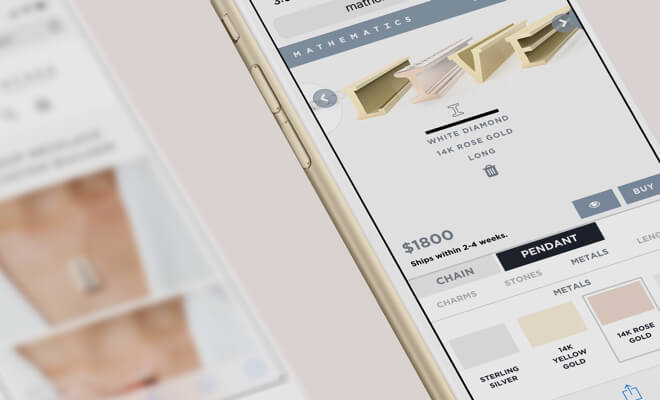
Prototypes
It’s invaluable for clients to preview a site in its early stages. Clickable, realistic prototypes do the trick. We provide them to clients through InVision, a digital design platform that allows viewers to navigate the mockups of a site’s different pages—experiencing transitions, dropdowns, fades, and even animations as you go. This helps clients arrive at crucial decisions early on—and avoid costly backpedaling down the line. Watch a video of clickable prototypes.