By using our site, you agree to our Cookie Policy
Accept

Keep traffic moving in the right direction
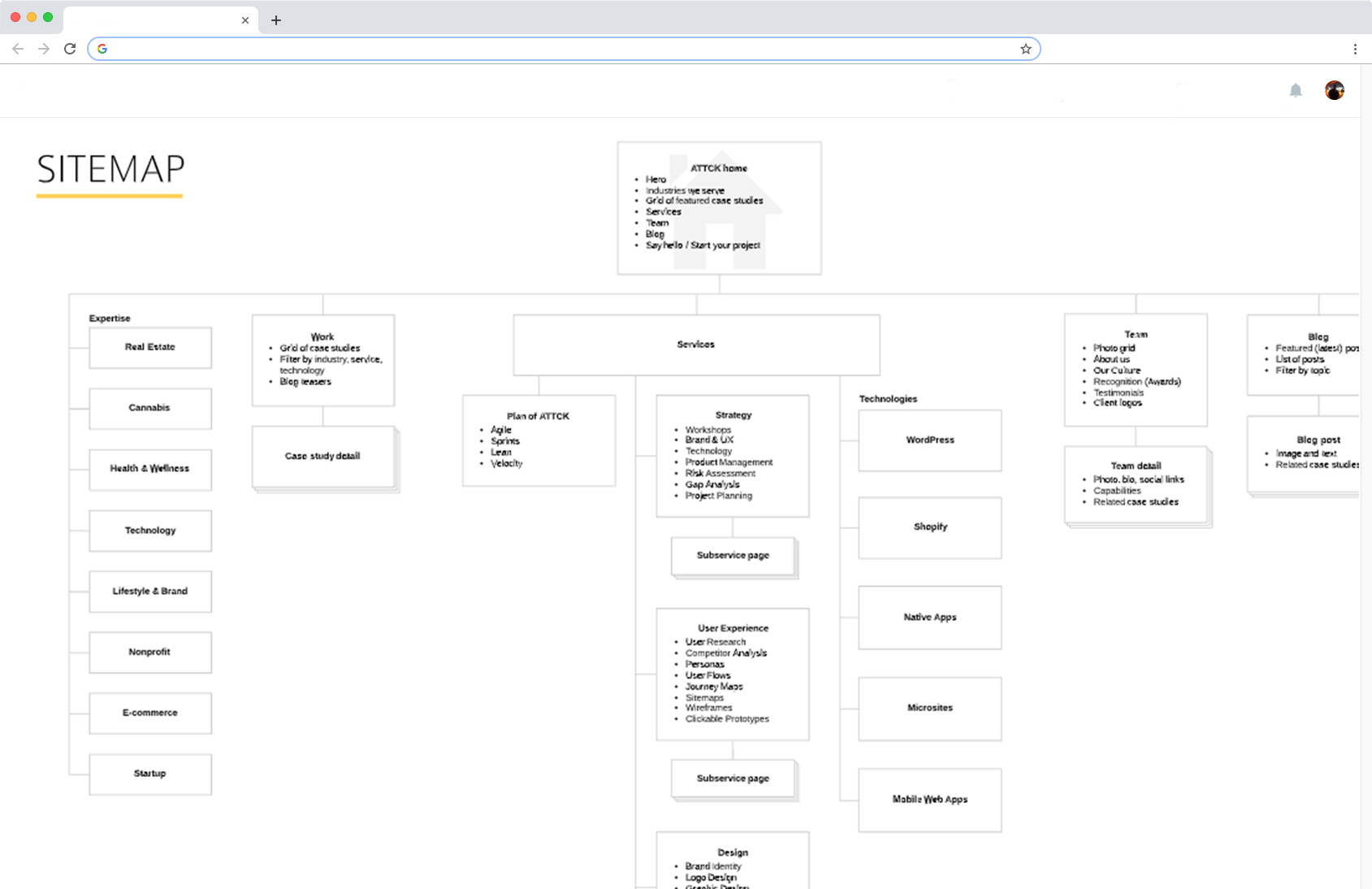
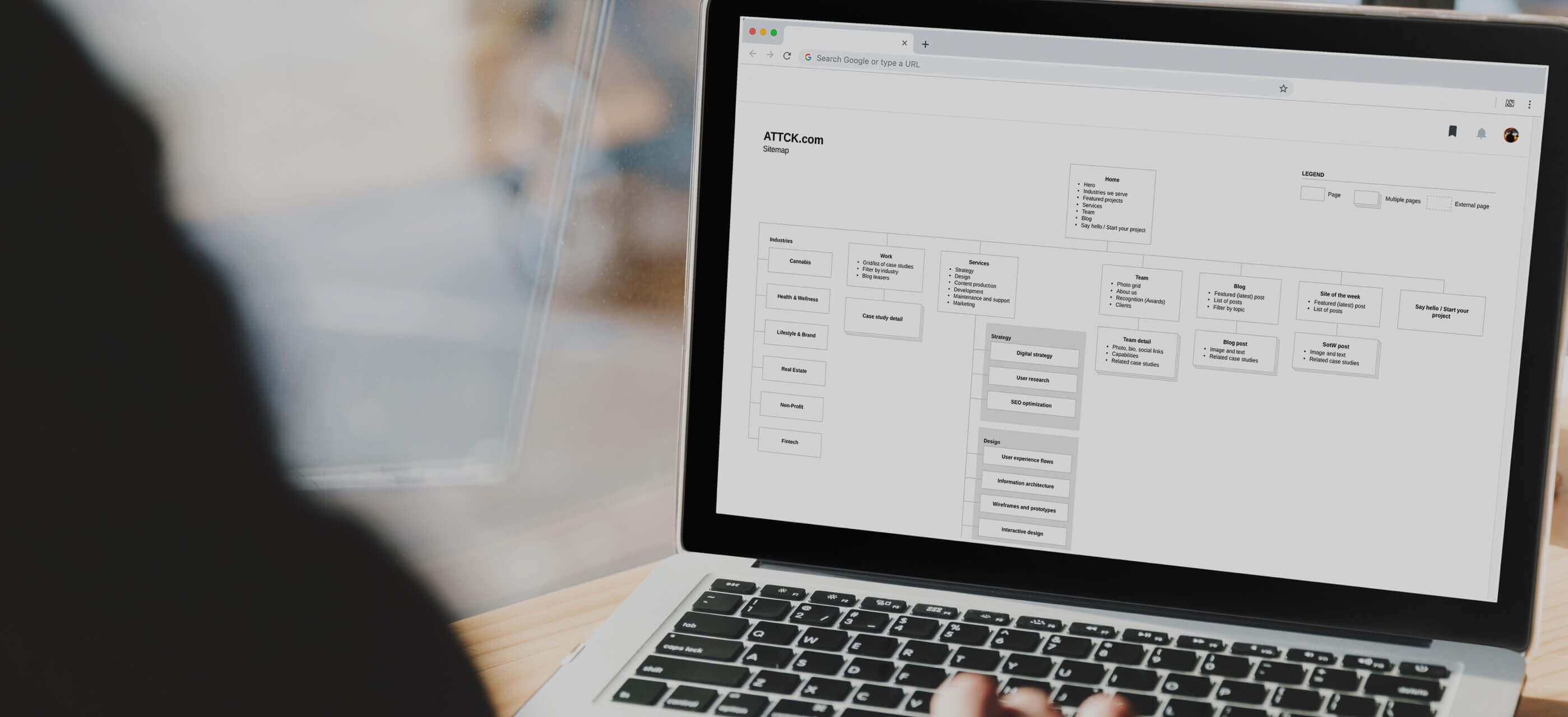
Every website and app needs a sitemap: a rendering of the organizational structure of the site, optimized for ease of reading. Typically a hierarchical model is appropriate for describing the relationship between individual pages, links, and paths the user might follow.
Sitemaps should mirror business goals including communication and conversion goals. A hierarchical model implies super and subordinate priorities, which the user needs in order to understand the context within which they are able to accomplish their goals. Following best practices for usability in terms of designing a logical, coherent, intuitive user flow takes clients’ and users’ particular needs into account, ensuring that each screen contains “key” interactions and experiences.
Though the layout of these high-level hierarchical charts can vary depending on the project, their purpose is always the same: to help us develop an overall view of the site and organize all of its content. In short, to get everyone on the same page.