By using our site, you agree to our Cookie Policy
Accept

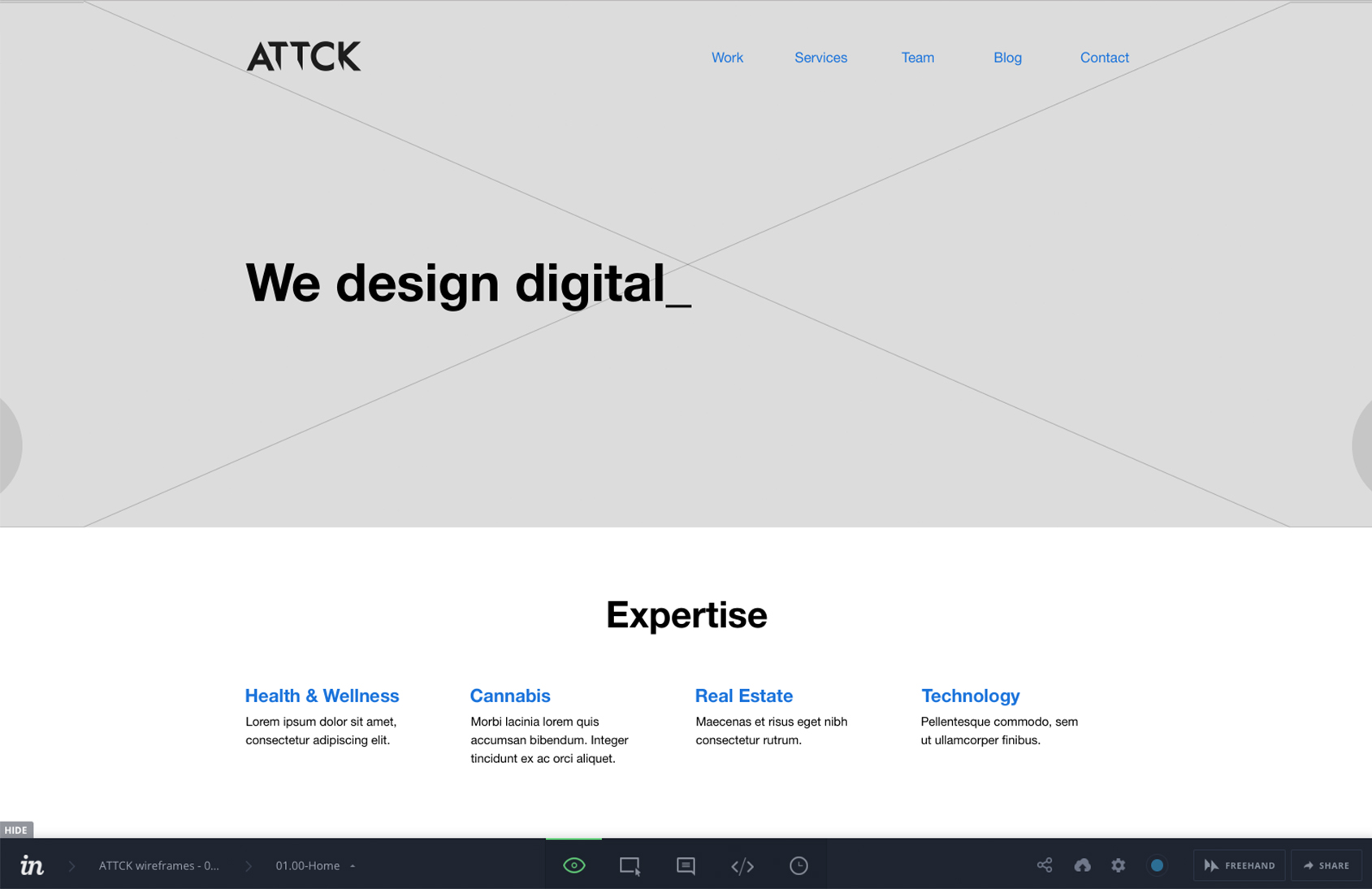
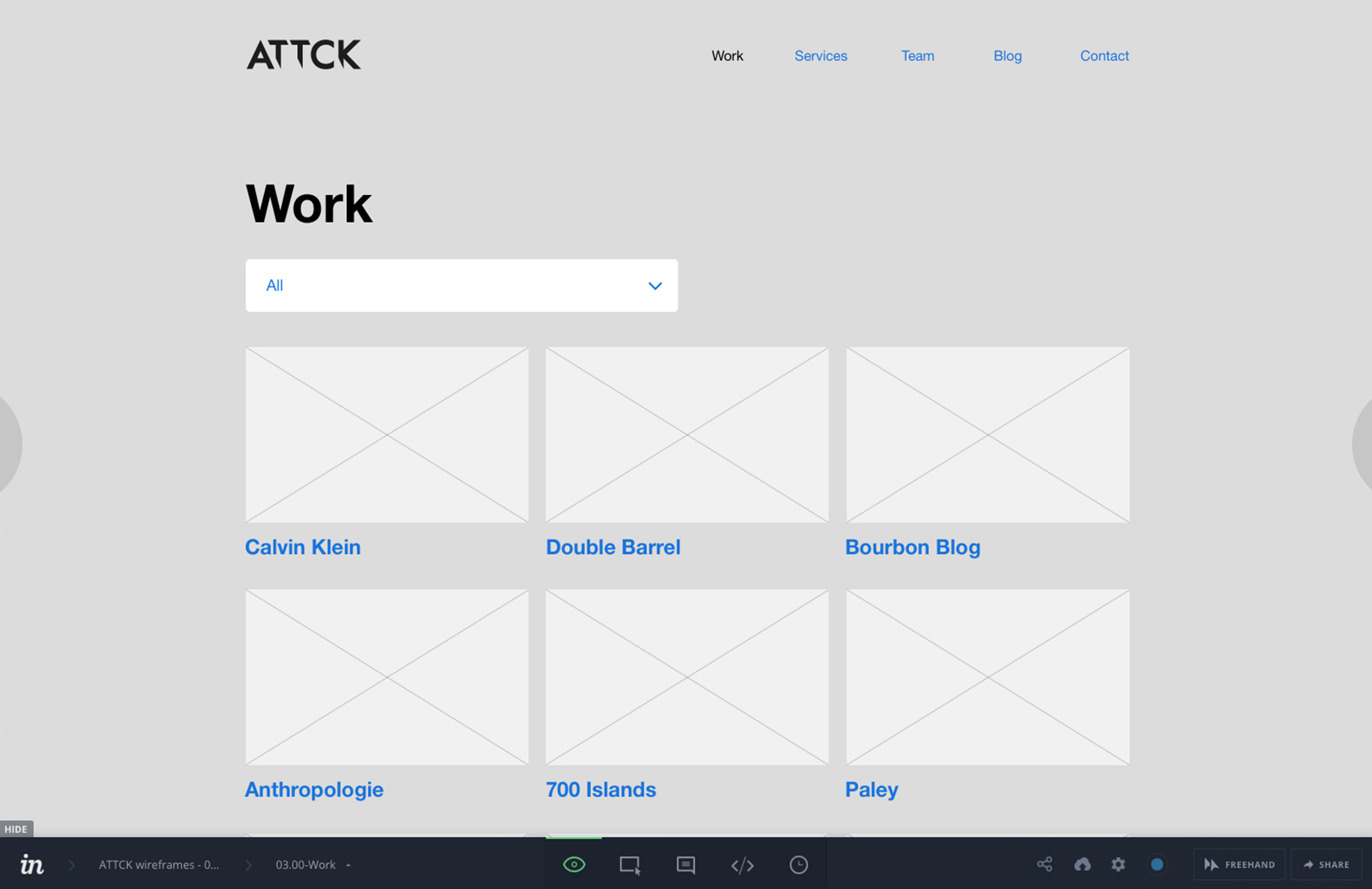
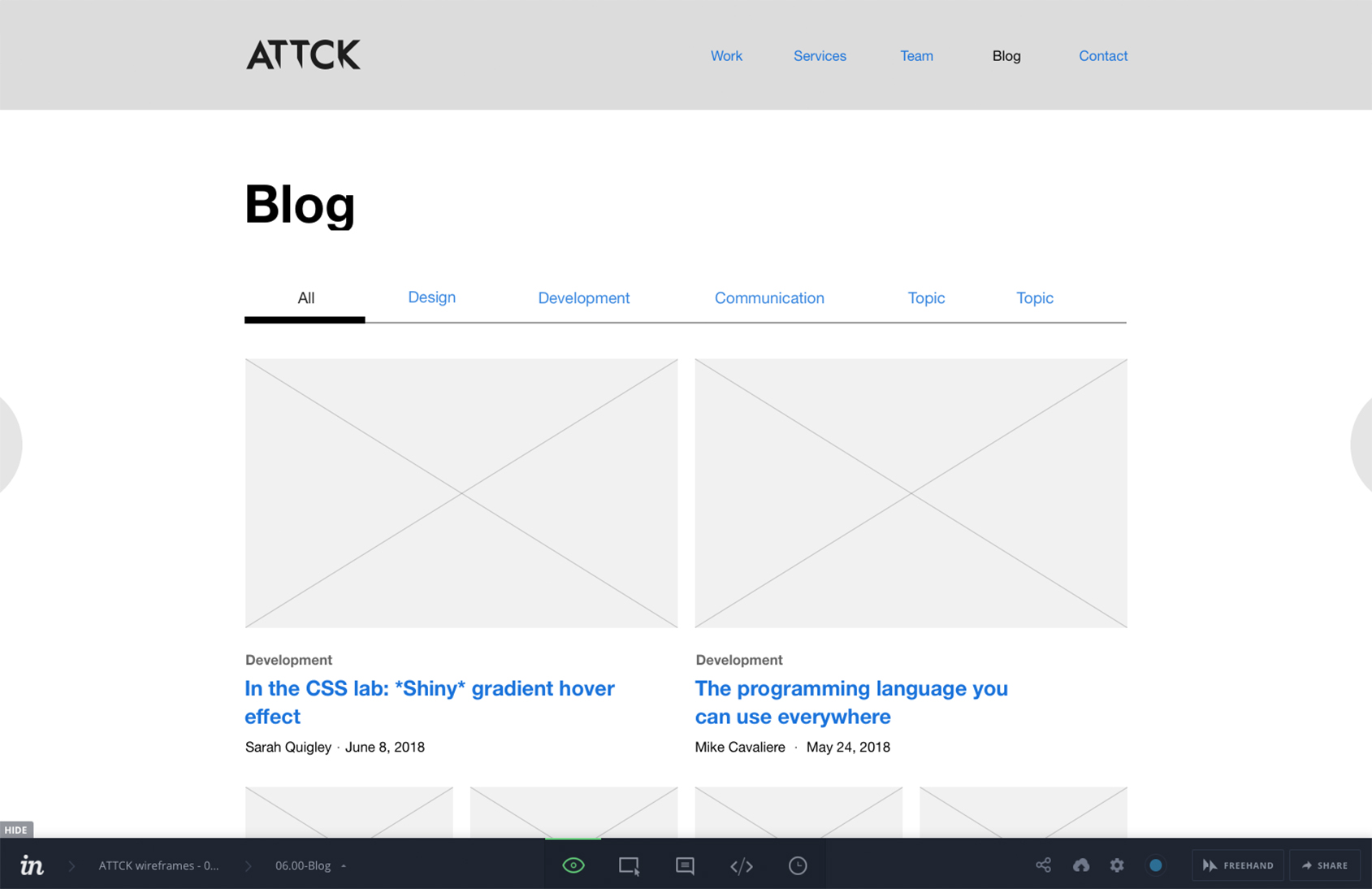
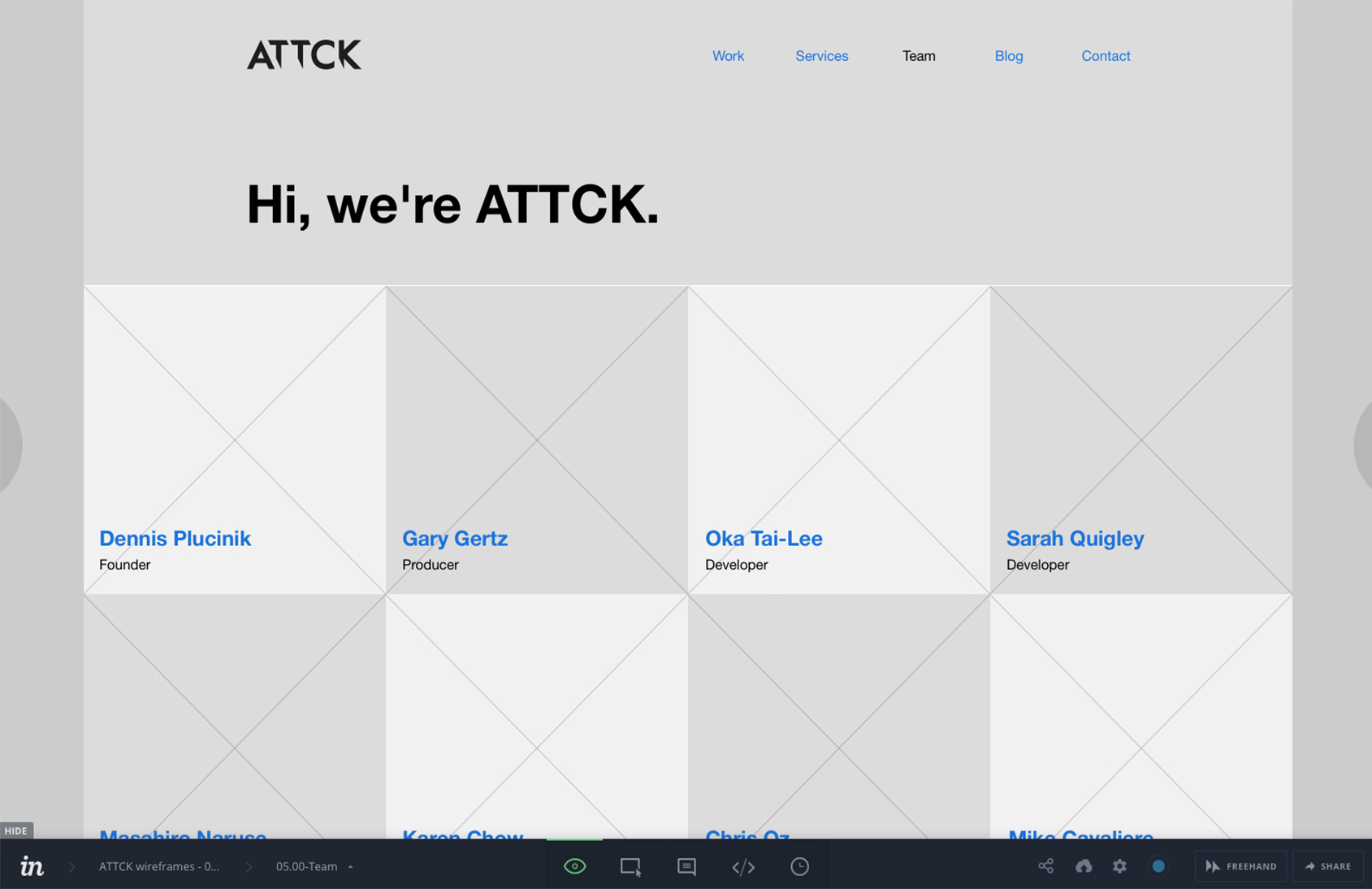
No frills. Top value
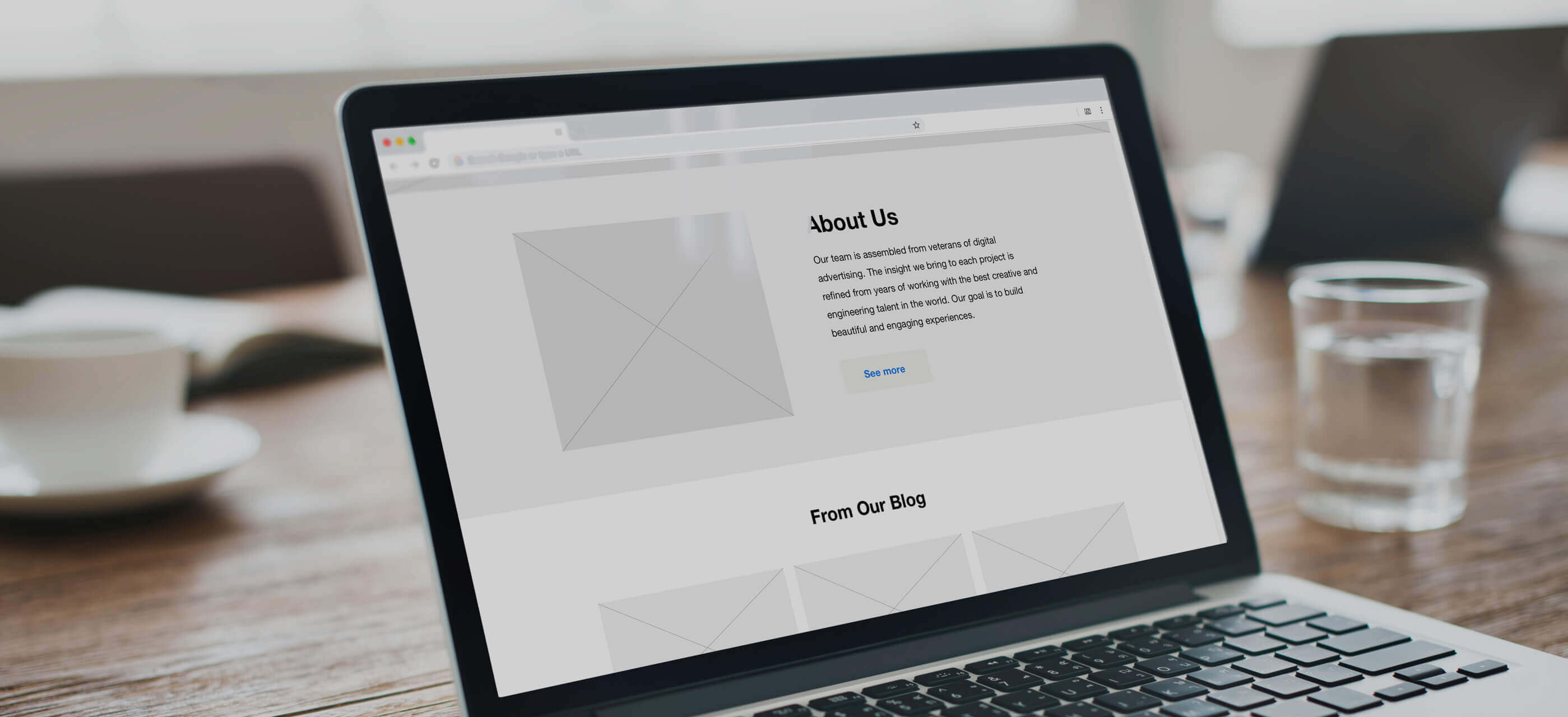
Whereas sitemaps are diagrams, wireframes are more like a rough sketch of a webpage, creating a blueprint for the organization of information. They may be plain to look at—simple shapes, a generic typeface, no colors but black, gray, and blue—but no frills are needed. A wireframe acts much like the page’s skeleton. It indicates key areas of functionality, communication, and user interaction, serving as a guide for both design and development teams.
By providing a common reference for the navigation, interactions, and functionality of each screen, wireframes help ensure a clear, considered architecture users’ digital experience.