By using our site, you agree to our Cookie Policy
Accept

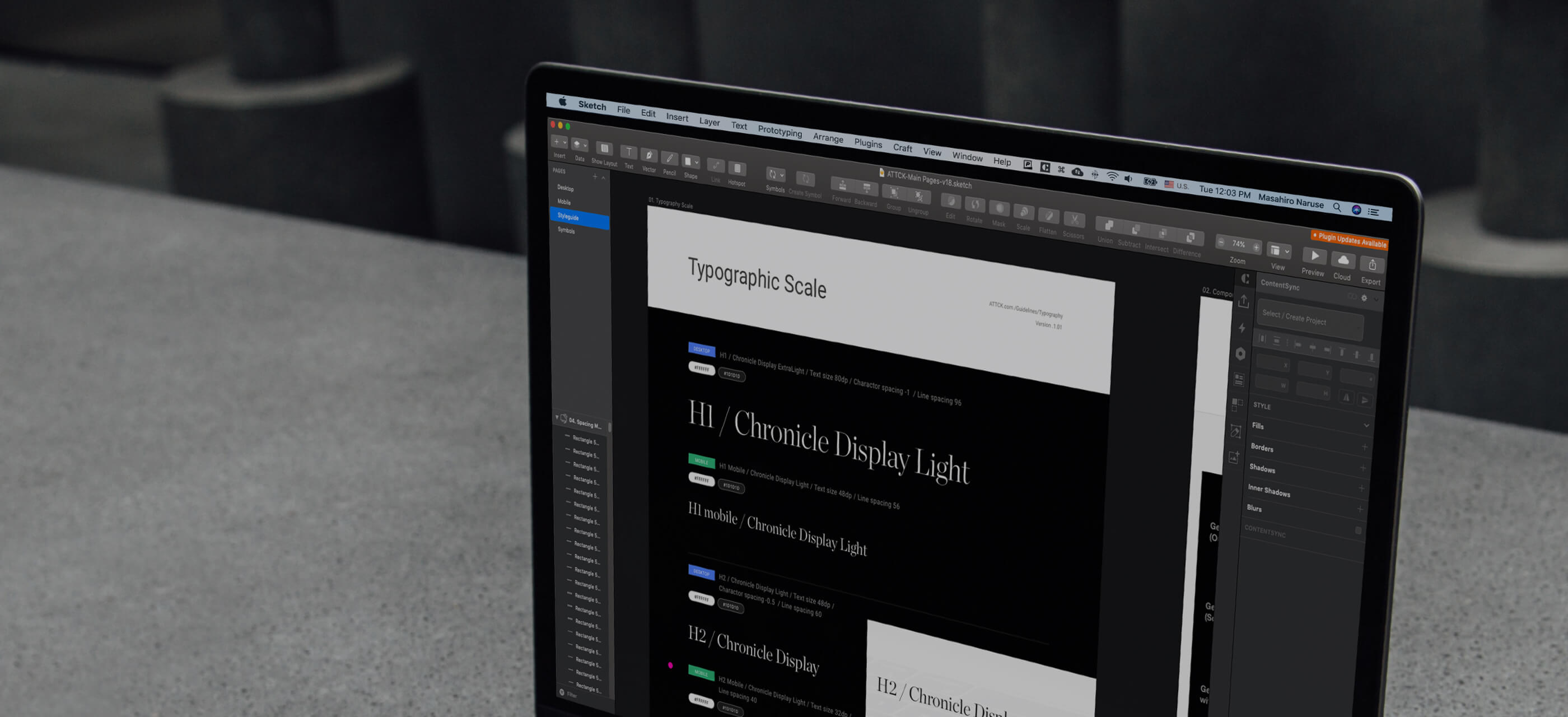
Keep your team on the same page
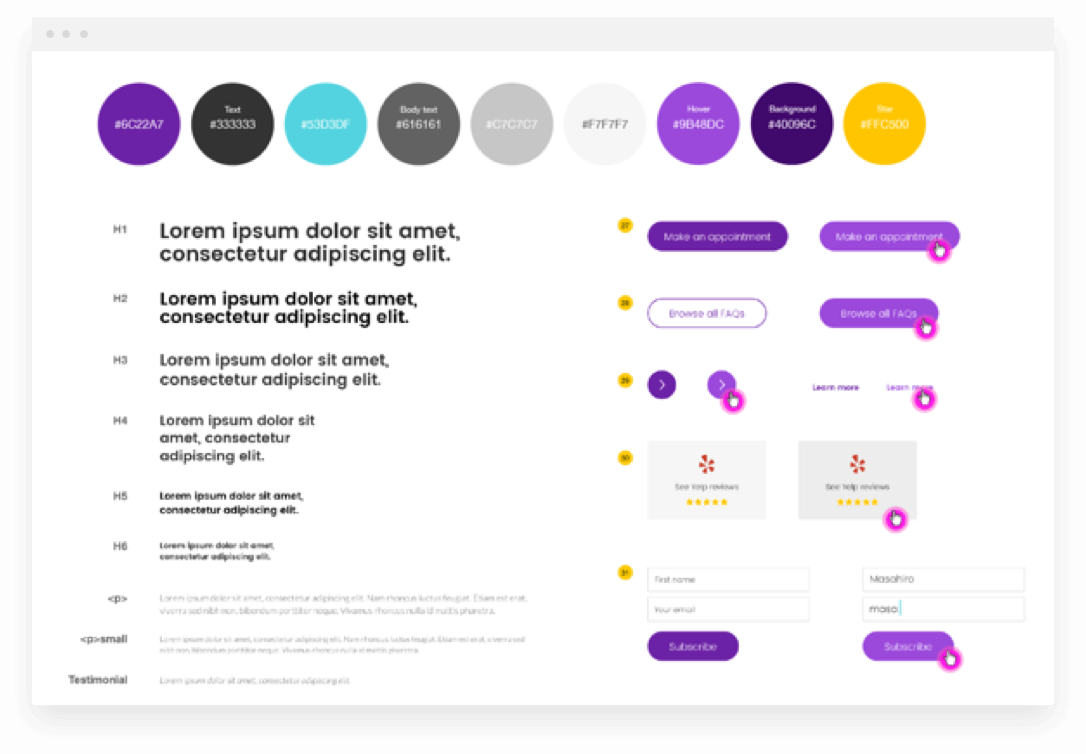
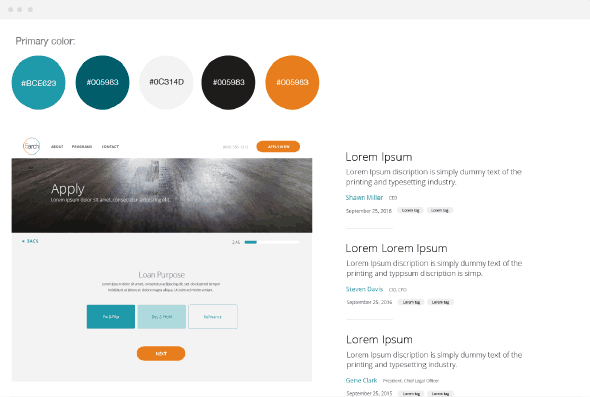
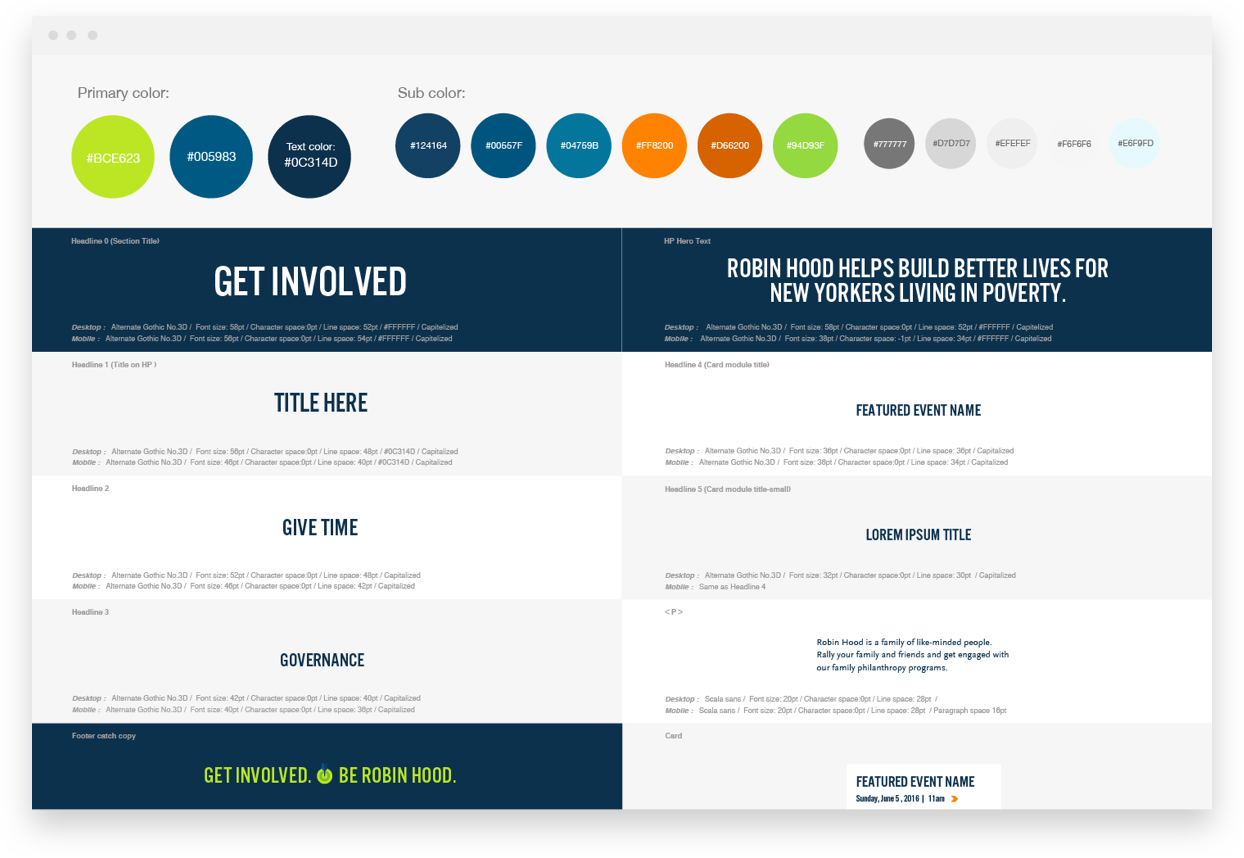
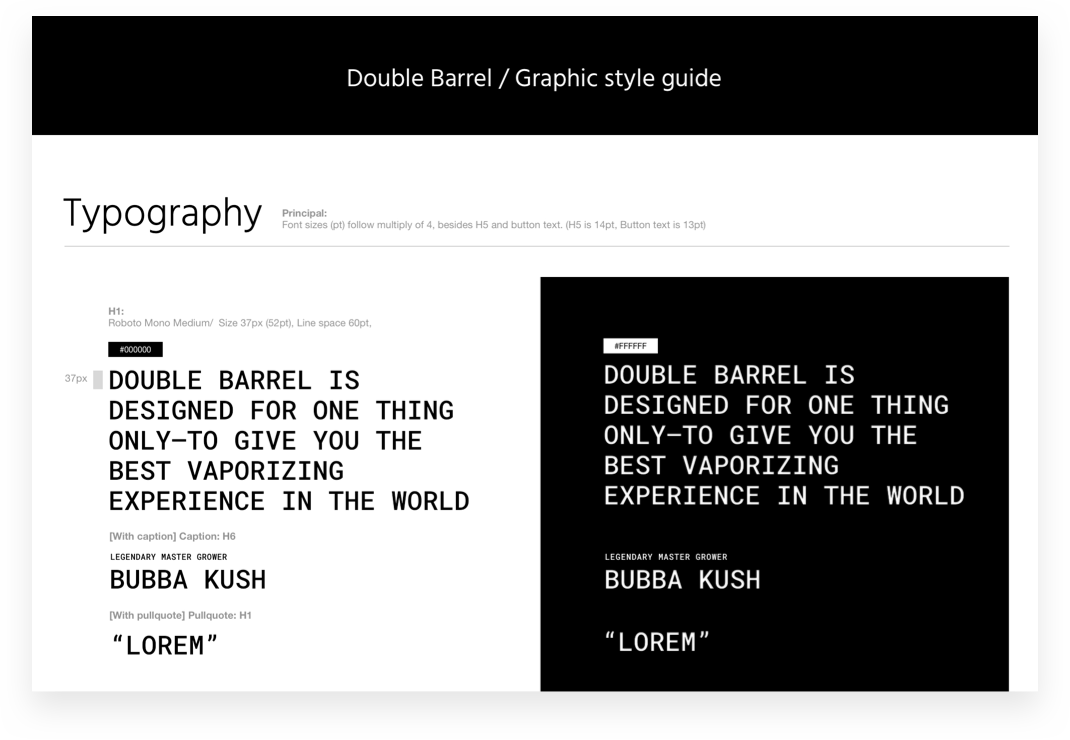
A style guide is a blueprint for developers. Every design specification—spacing, font size, color palette, pixel density, and so on—is documented.
What would happen without a style guide? Chaos.
Well, probably not chaos, but plenty of avoidable errors. A style guide provides a common language for designers to communicate with developers as any project progresses, enabling optimal communication with clients.
Considerations like spacing might not sound sexy, but they’re necessary for a clean, navigable site. Thoughtless page layouts and thoughtlessly placed objects make for confused users.