By using our site, you agree to our Cookie Policy
AcceptTechnology
Services
Expertise
On the waterfront
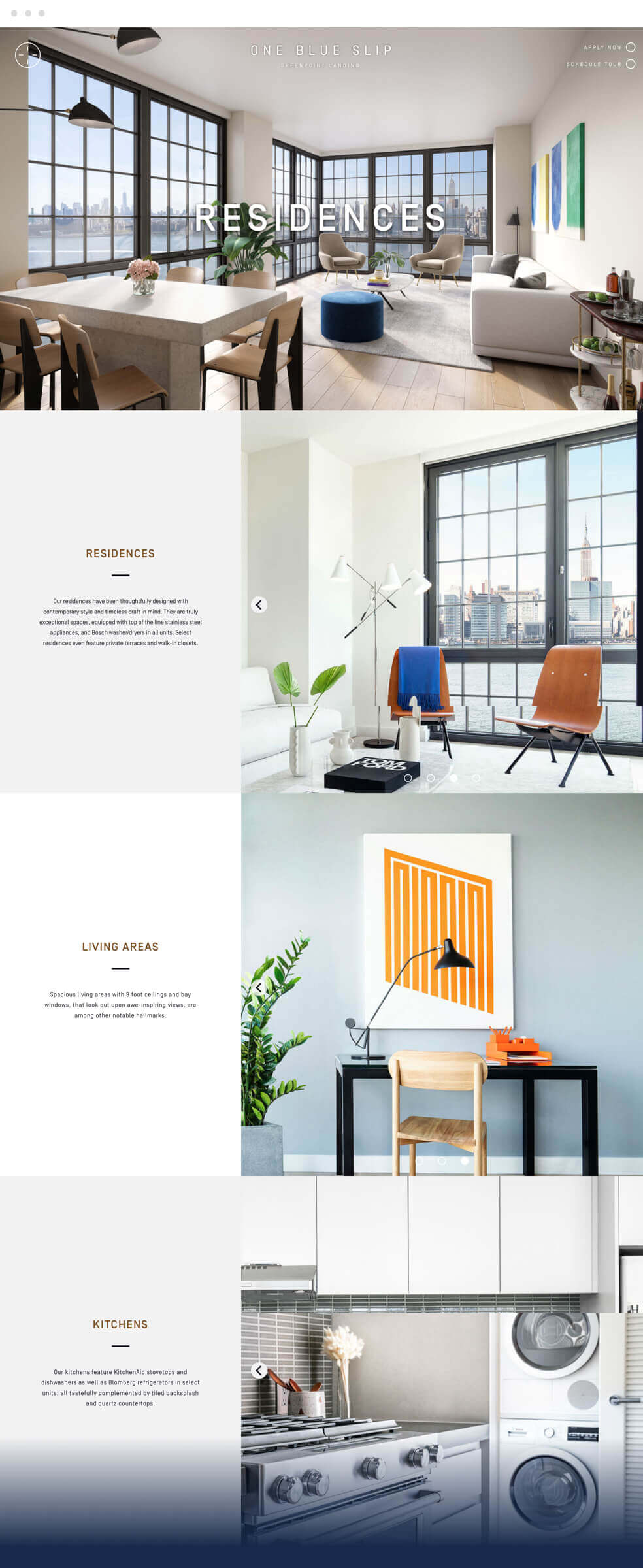
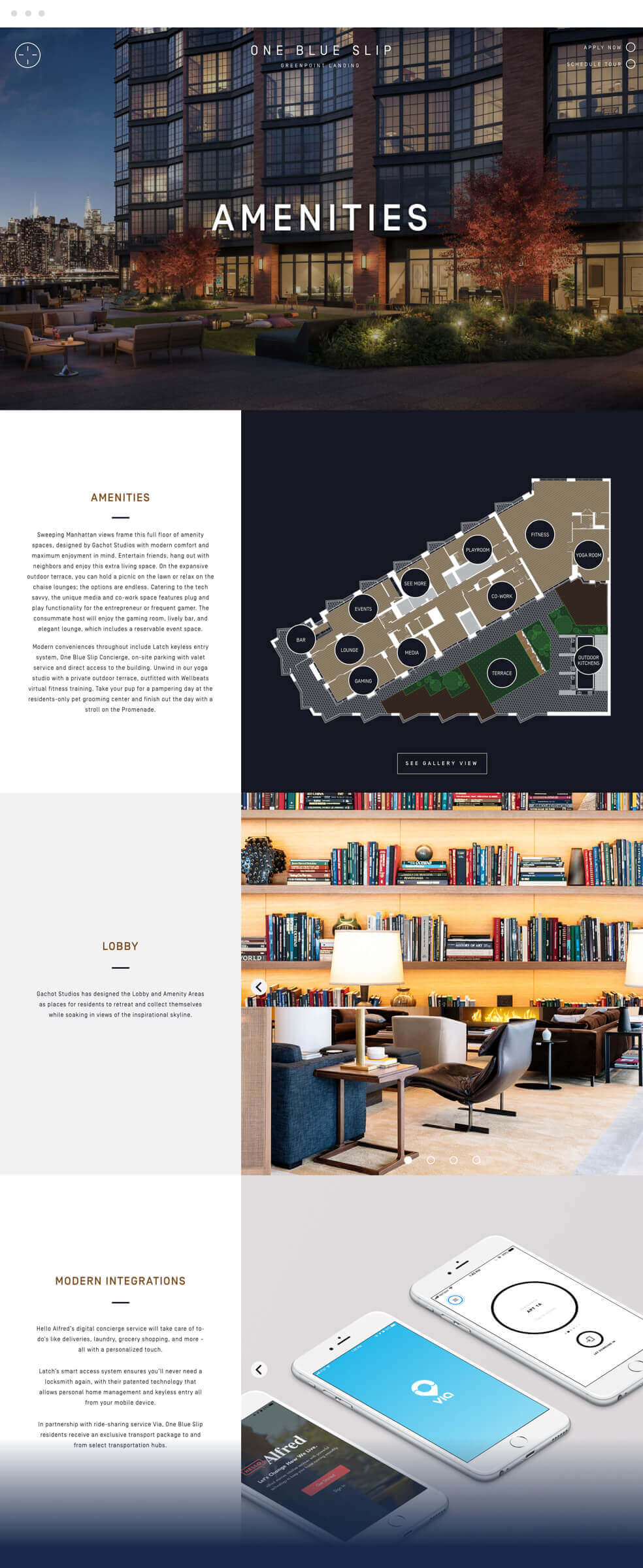
Perched at the northern tip of Brooklyn, One Blue Slip enjoys unobstructed, panoramic views of the Lower Manhattan skyline. Its residents, for their part, enjoy spacious rooms with nine-foot ceilings and bay windows—perfect frames for the scenery.
One Blue Slip was the first development project in Greenpoint Landing, a half-mile esplanade of public open spaces, eclectic retail, and high-end housing. We’d already partnered with award-winning ad agency QuallsBenson on the Greenpoint Landing website before teaming up on One Blue Slip. Together, we created a site that lives up to the setting.
Plan of ATTCK
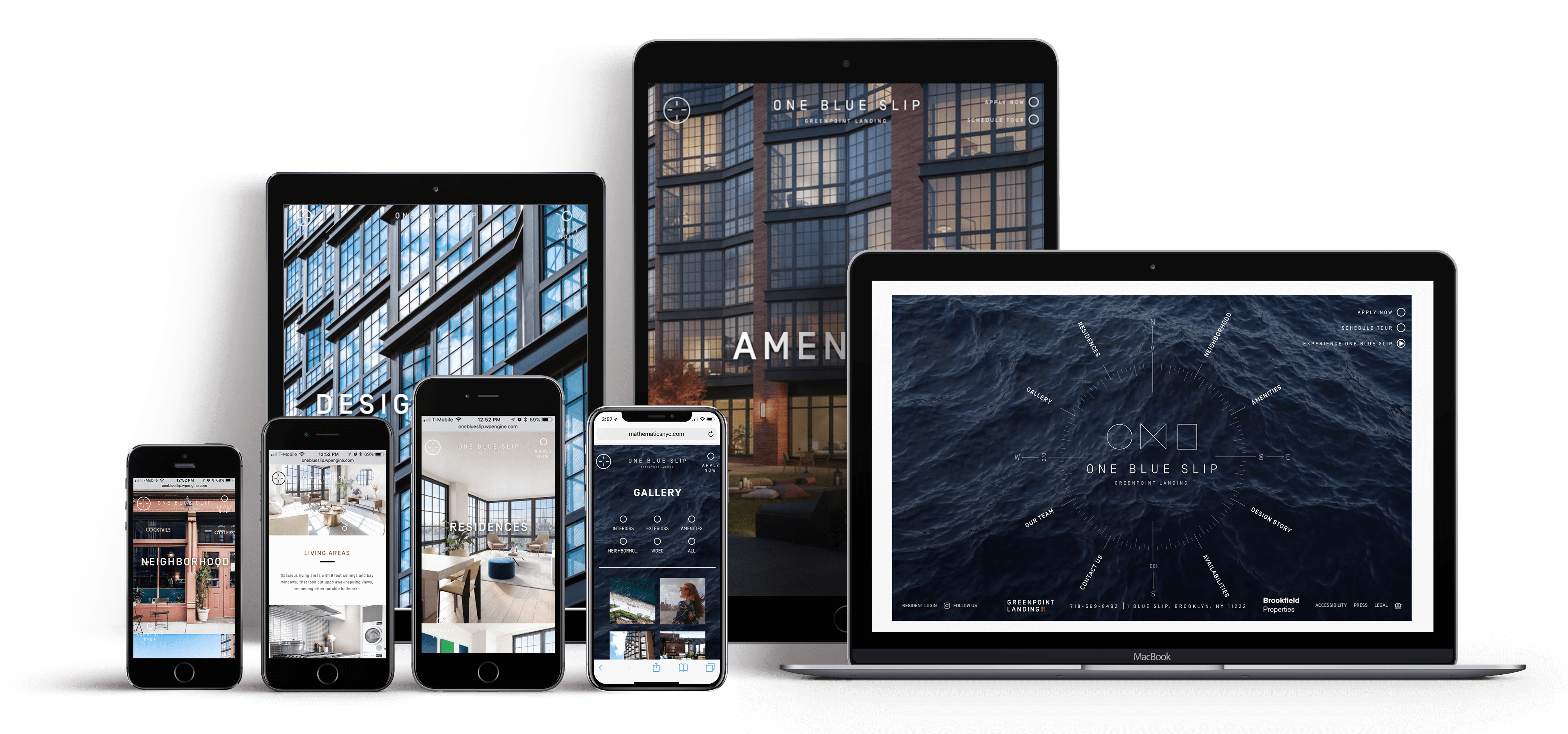
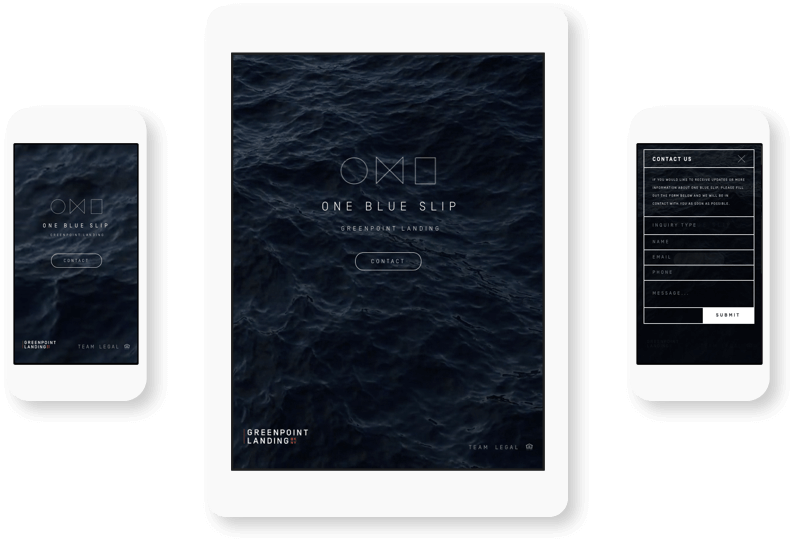
For One Blue Slip, which is nestled between the East River and Newtown Creek, an aquatic theme was a natural fit. After advising QuallsBenson’s team on user experience strategy, we worked together to execute the site and incorporate the theme throughout. Upon loading the homepage, a rippling body of water is the first thing visitors see, filmed from above and presented in full-screen, auto-play video.
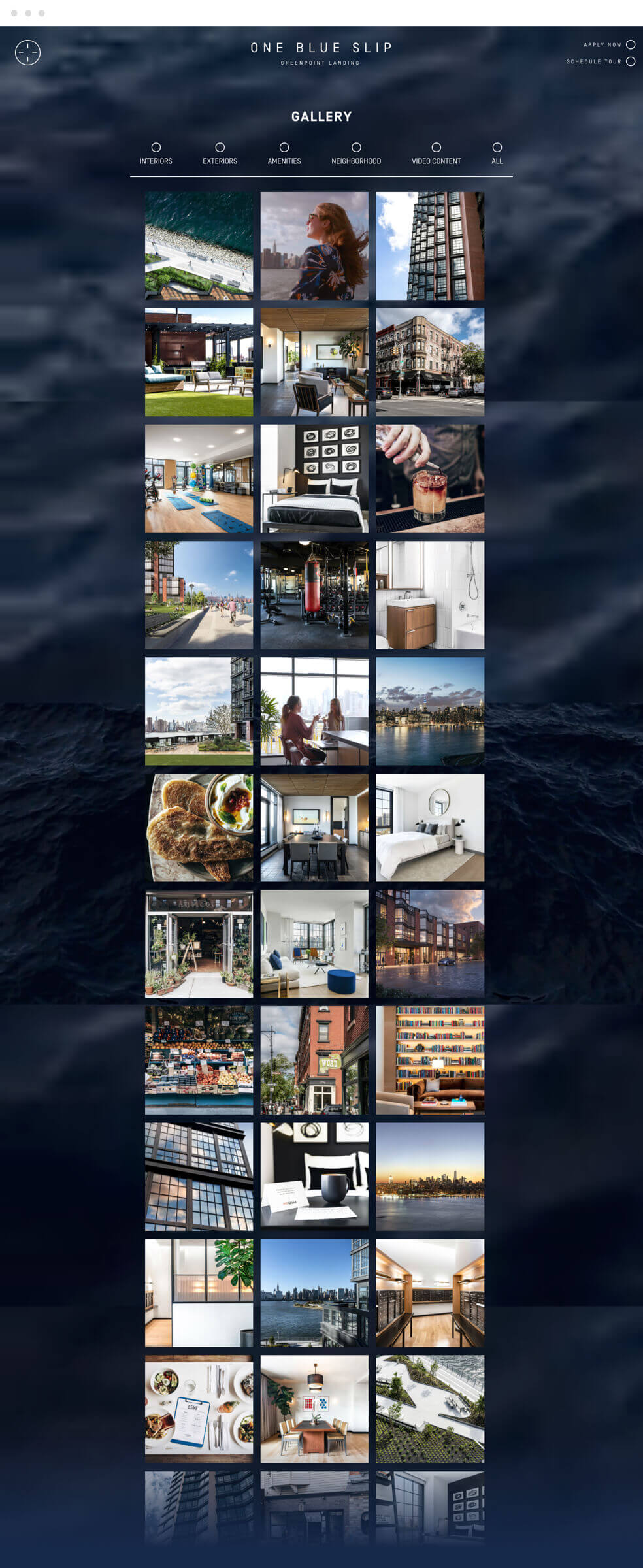
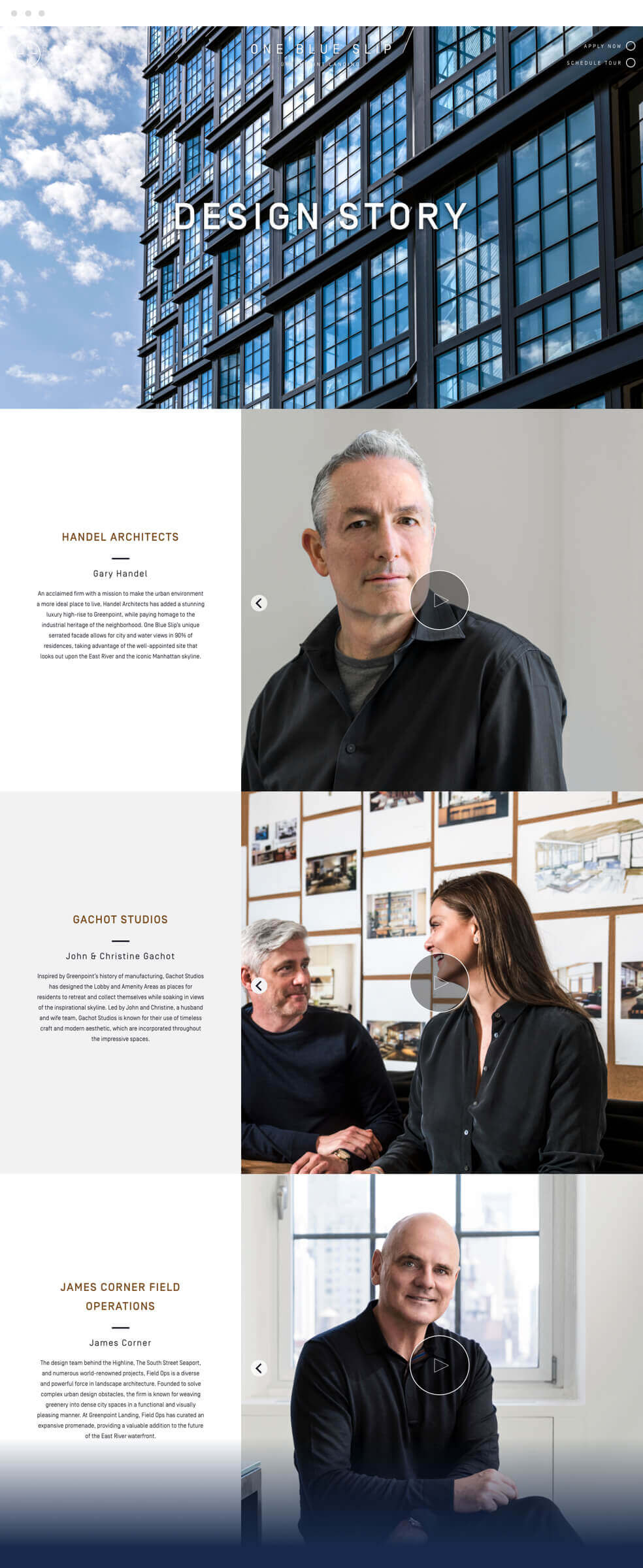
The rest of the site is full of lush photography, care of QuallsBenson. We arranged the images in large-scale grids, banners, and carousels to capture the beauty of the building and its surroundings.
Beyond visual design, we put a heavy focus on content, much of it interactive. Click around on a map and you’ll see descriptions and photos of the building’s offerings—fitness center, on-site parking, outdoor kitchens, the indispensable pet grooming station.

Love at first site
From a technical point of view, One Blue Slip was far from simple. We created a clever teaser site where renters could provide their contact information before the finished product was ready. This enabled our client to generate leads—and gather valuable data—before the site launched.
The teaser didn’t just garner attention from potential tenants. It earned accolades of its own: Special Kudos from CSS Design Awards, Site of the Day from CSS Nectar, and the highest honor given by Muse Creative Awards, the Platinum Muse.



In due course
For the site’s navigational tool, we again took our cues from the nautical theme and developed a site compass to serve as an interactive guide. As the homepage loads, the compass zeroes in on the water and lands front and center. As if on a ship, it starts swaying from left to right.
Hovering over the compass’s orienting lines, which act as links to the site’s different sections, makes them increase in size. As you scroll past them, they magnetically affix to the cursor—both its directionality and speed. This accelerometer-based effect was achieved through CSS3 animation and text rotation, SVG graphics, and JavaScript.




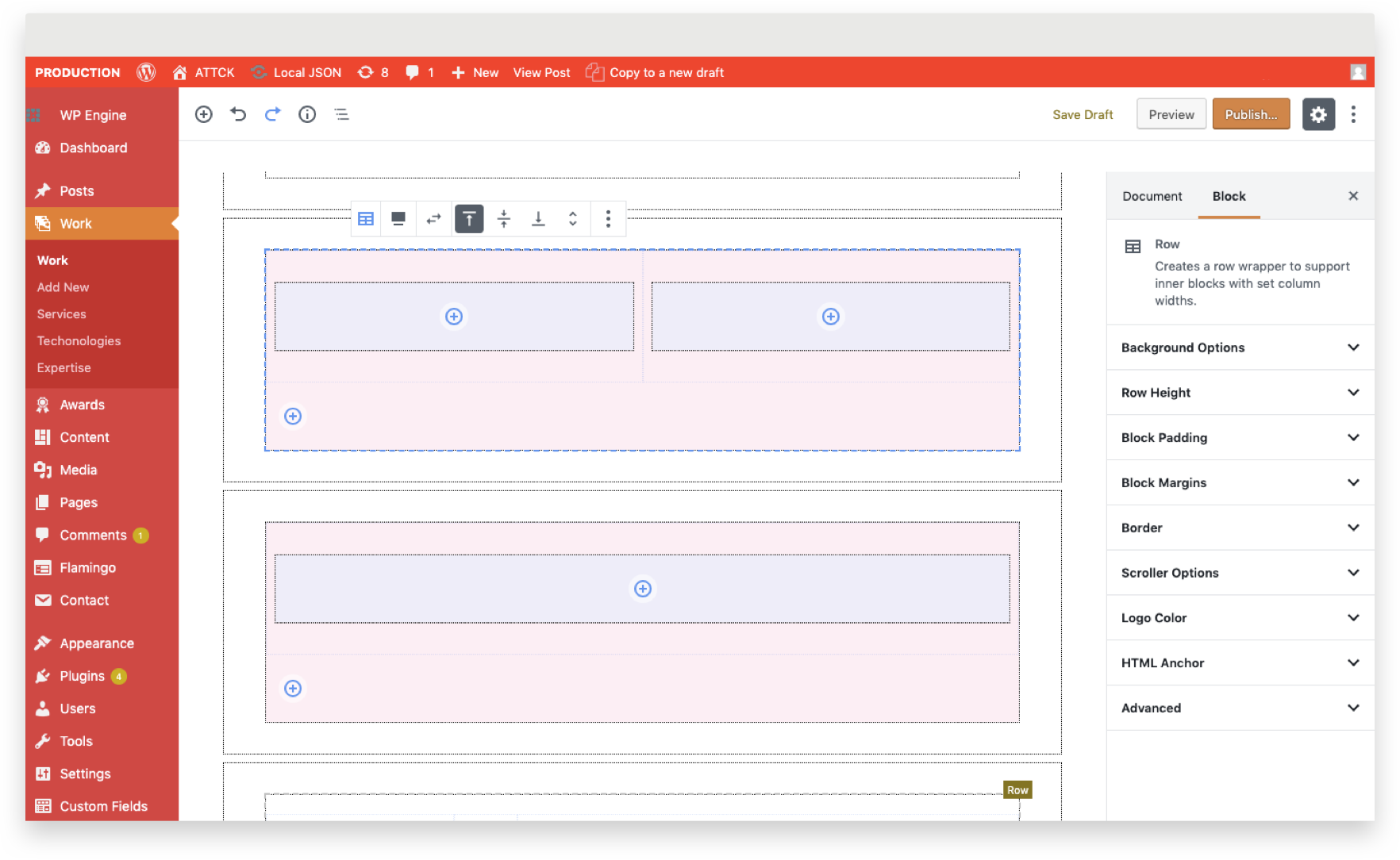
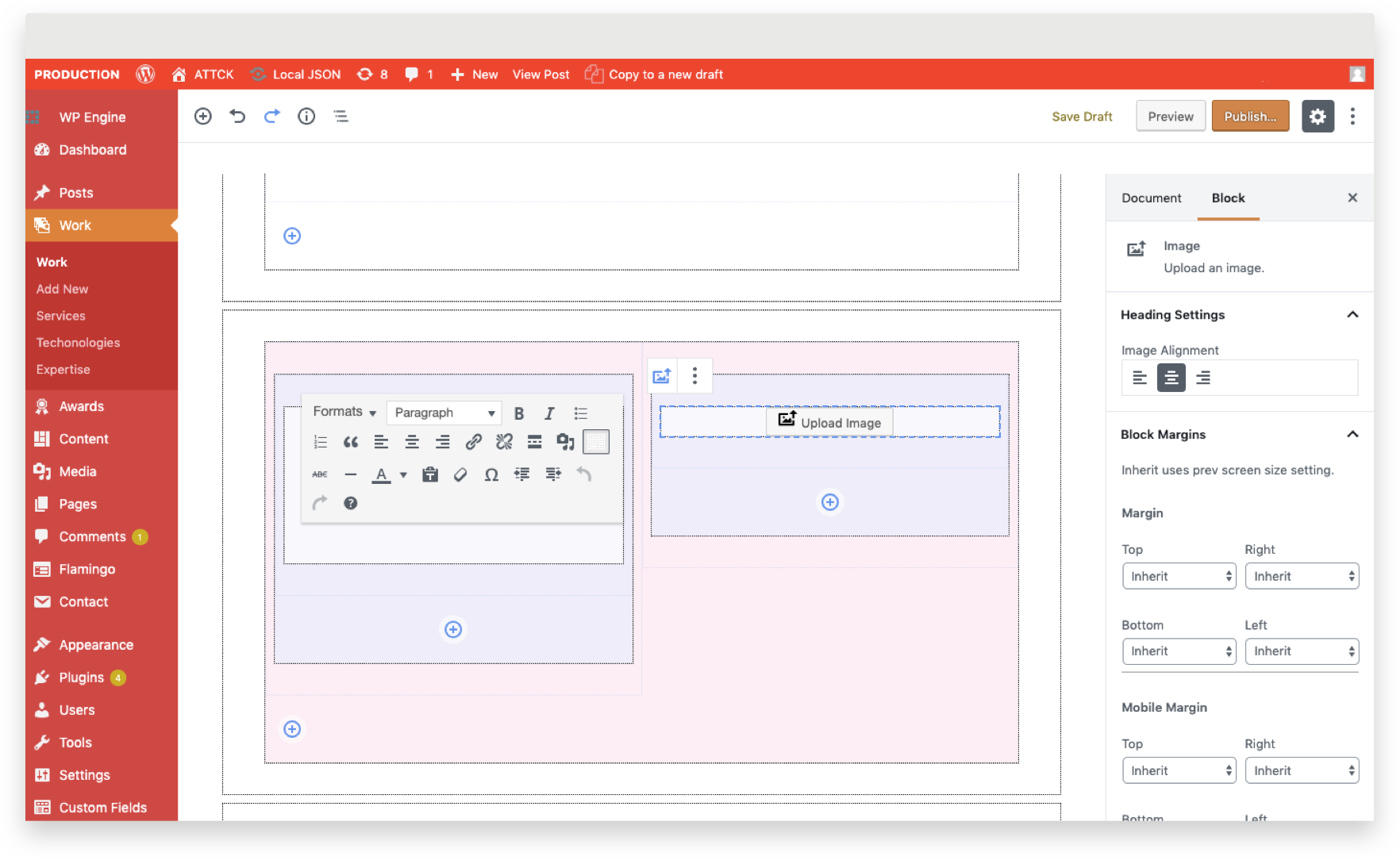
We leveraged WordPress, our content management system of choice, to build One Blue Slip’s site using our proprietary layout system. Why WordPress? Because it’s equipped with enough functionality for the most complex projects, and it’s the perfect platform for sites that are robust, scalable, and streamlined. WordPress also offers plenty of capacity for high-volume traffic and seamlessly integrates with boatloads of plugins. Most importantly, it offers us—and our clients—custom experiences that are remarkably easy to adapt.
Using WordPress, our clients can update and modify their sites long after launch—no HTML or CSS expertise required. And thanks to our custom layout system, the process is easier than ever. Using a row-and-column paradigm and drag-and-drop functionality, the system makes the process of inputting content confusion-free, preventing costly errors. For our clients at One Blue Slip, that means up-to-the-minute listings, fresh copy and photography, and other additions or deletions to their hearts’ content. Our philosophy: We create sites, but our clients own them.


We’ve done plenty of work for real estate developers, and we know the right tools to make a site that sells. For One Blue Slip, we used API integrations with various services, including RENTCafé, a nationwide listing platform that allows renters to compare properties and submit applications while also enabling web admins to update the listing information. We used a WordPress plugin called Contact Form 7 to collect visitor information, as well as an intuitive call-tracking system, CallRail, that generates a unique 1-800 number for every user. Nestio helps prospective tenants book appointments for a tour.
Recognition
Directing viewers home
One Blue Slip had plenty going for it before we entered the picture. Now this waterfront residence has its own splashy home on the net. Imaginative branding, engaging visuals, interactive features, and incredible cross-browser support came together to make it a site to behold. Don’t let it slip by.
Credits
Producer
Developers
Designer