By using our site, you agree to our Cookie Policy
AcceptTechnology
Services
Expertise
One-stop shop
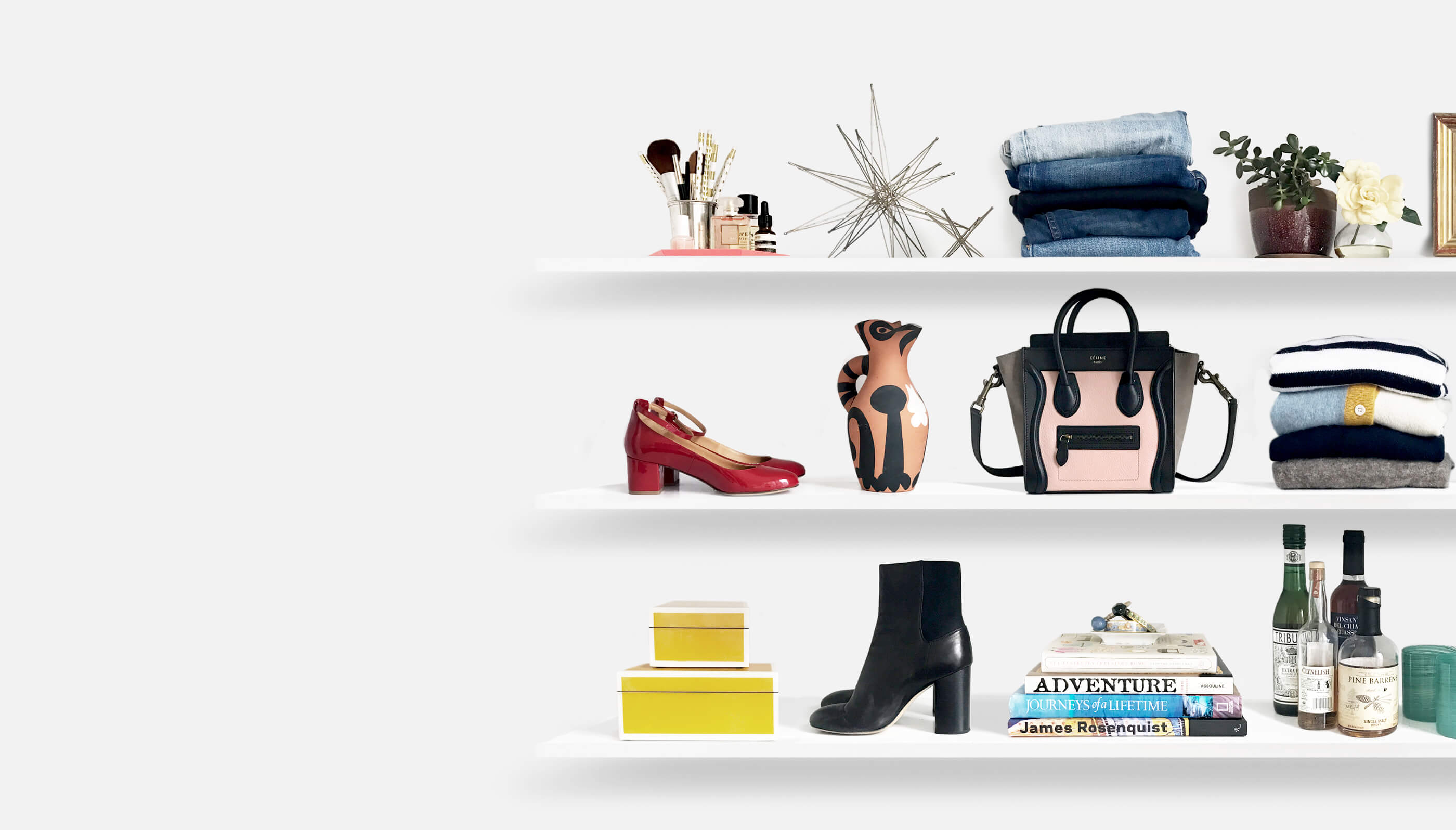
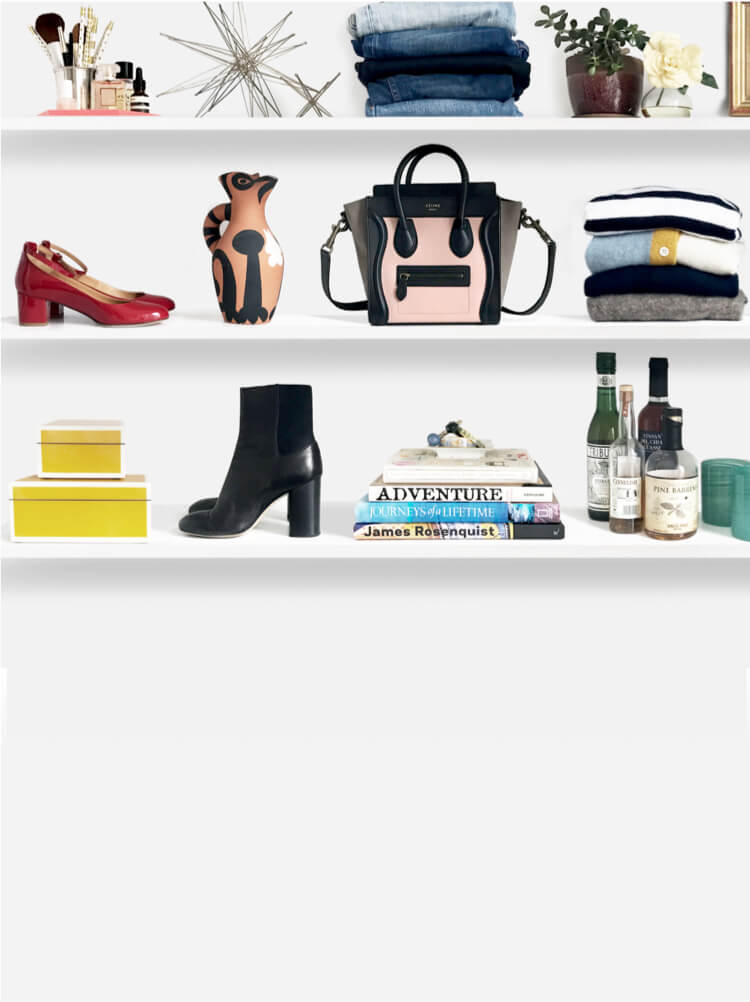
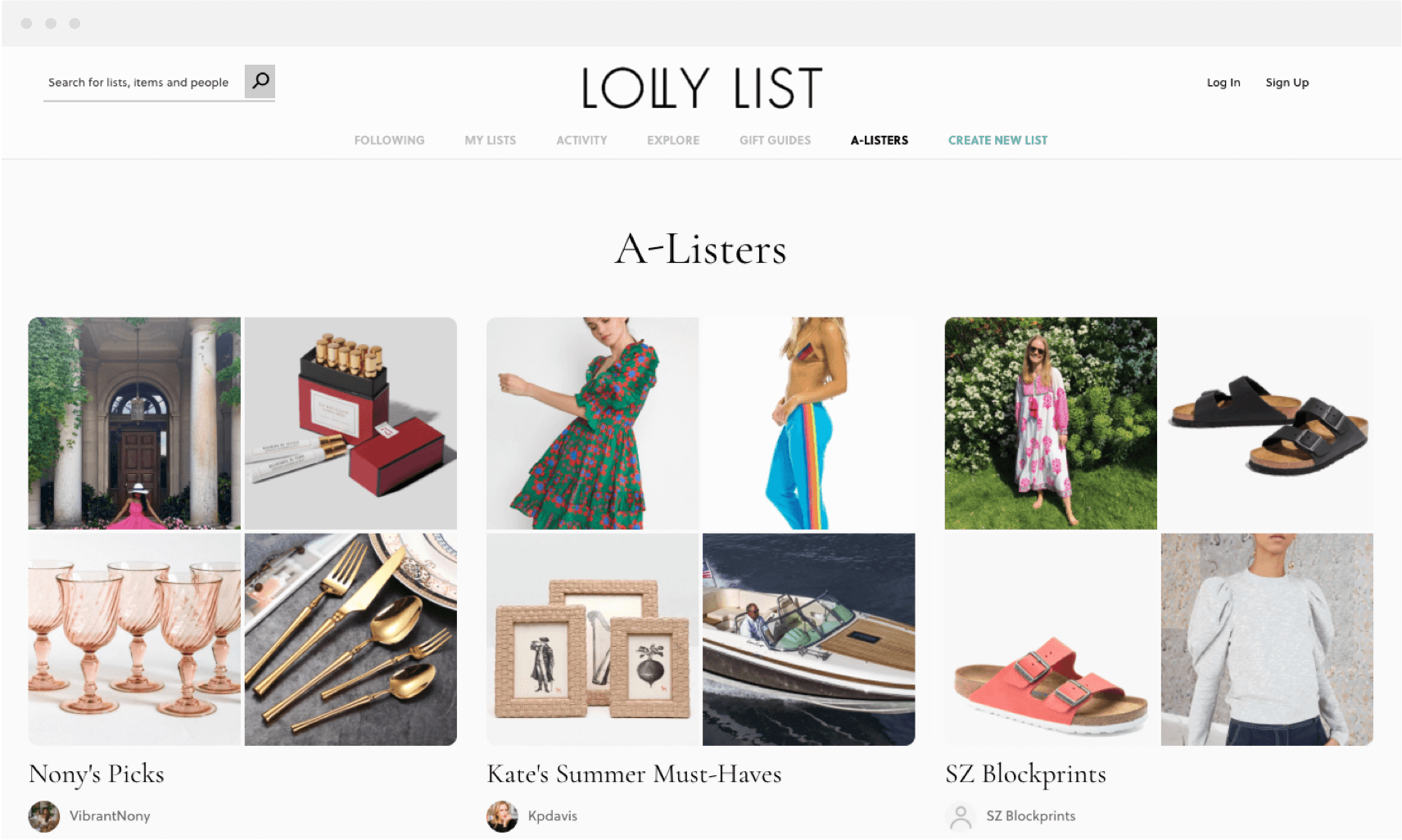
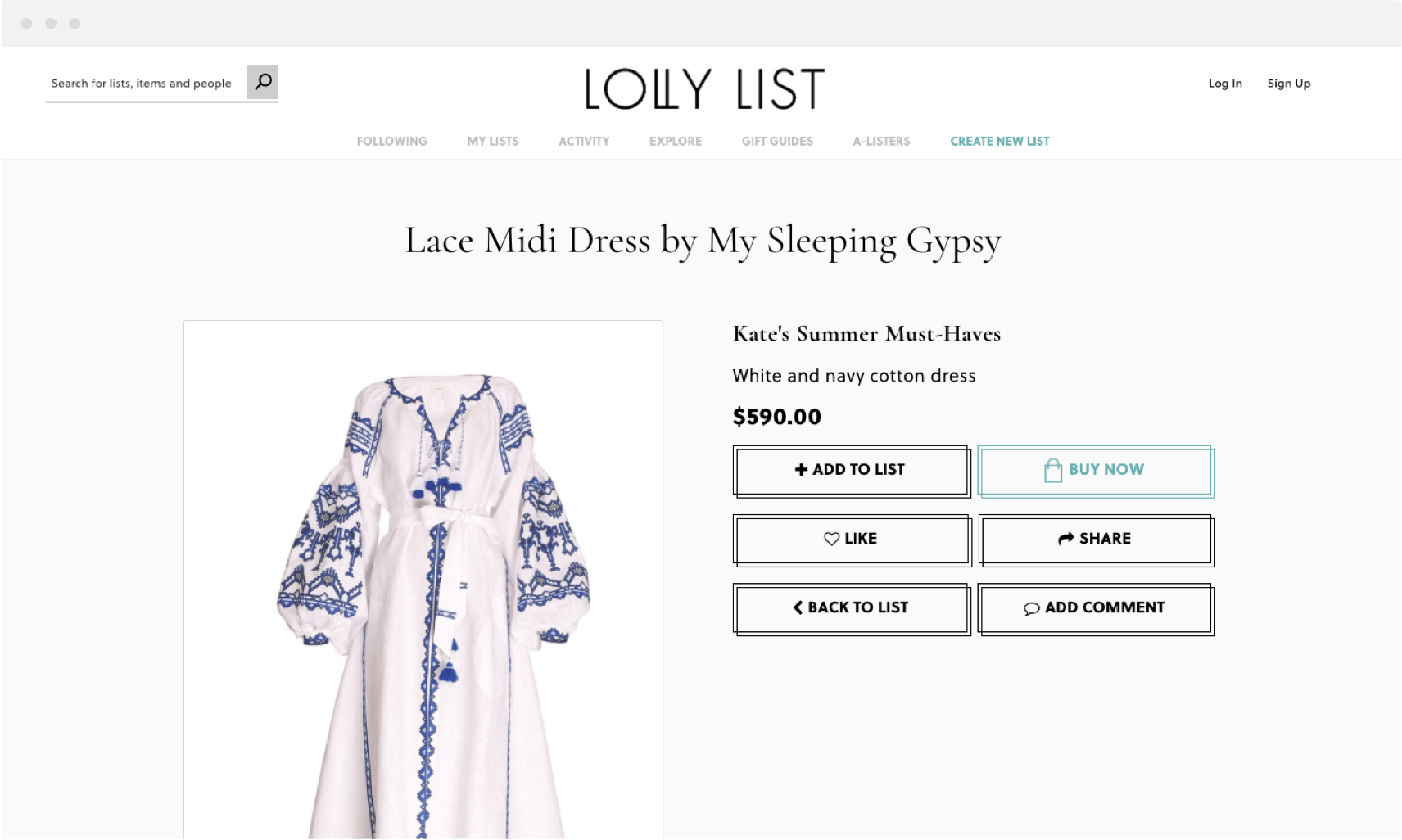
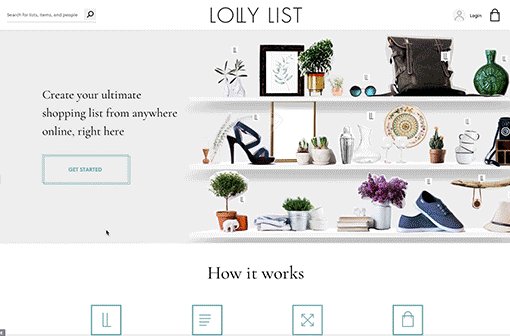
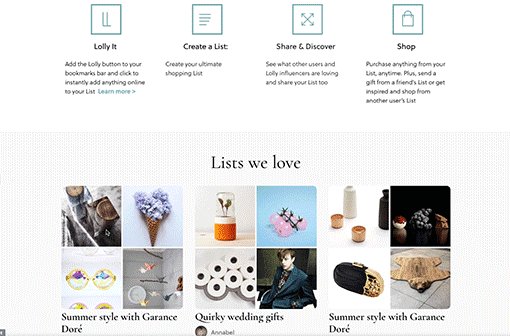
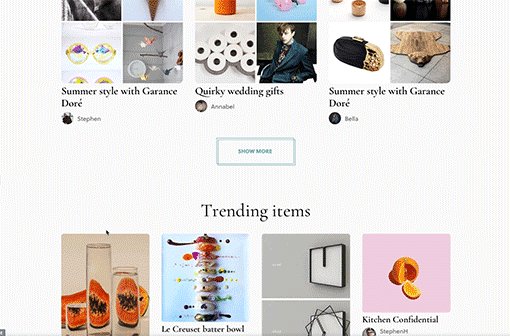
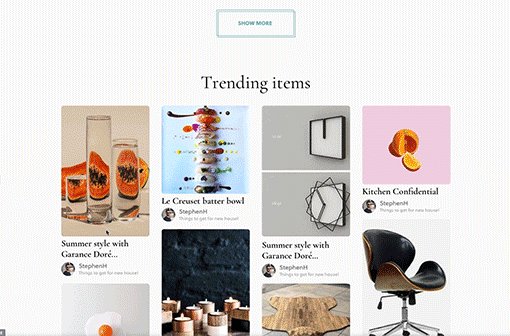
Curated, convenient, and smart. That was the order of business for LollyList.com, an innovative shopping platform that lets users select products from any retail website on the net and, via a handy button in their navigation bar, add them to their own private, shareable shopping lists. Features include viewing trending items, browsing products by interest—fashion, home decor, electronics, and more—and following the lists of other users. Think of it as Pinterest meets social media meets e-commerce.
Plan of ATTCK
To help realize our clients’ goals, we first leveraged our expertise in brand strategy, product design, visual design, and user experience design, and then we guided Lolly List’s team through the development process.


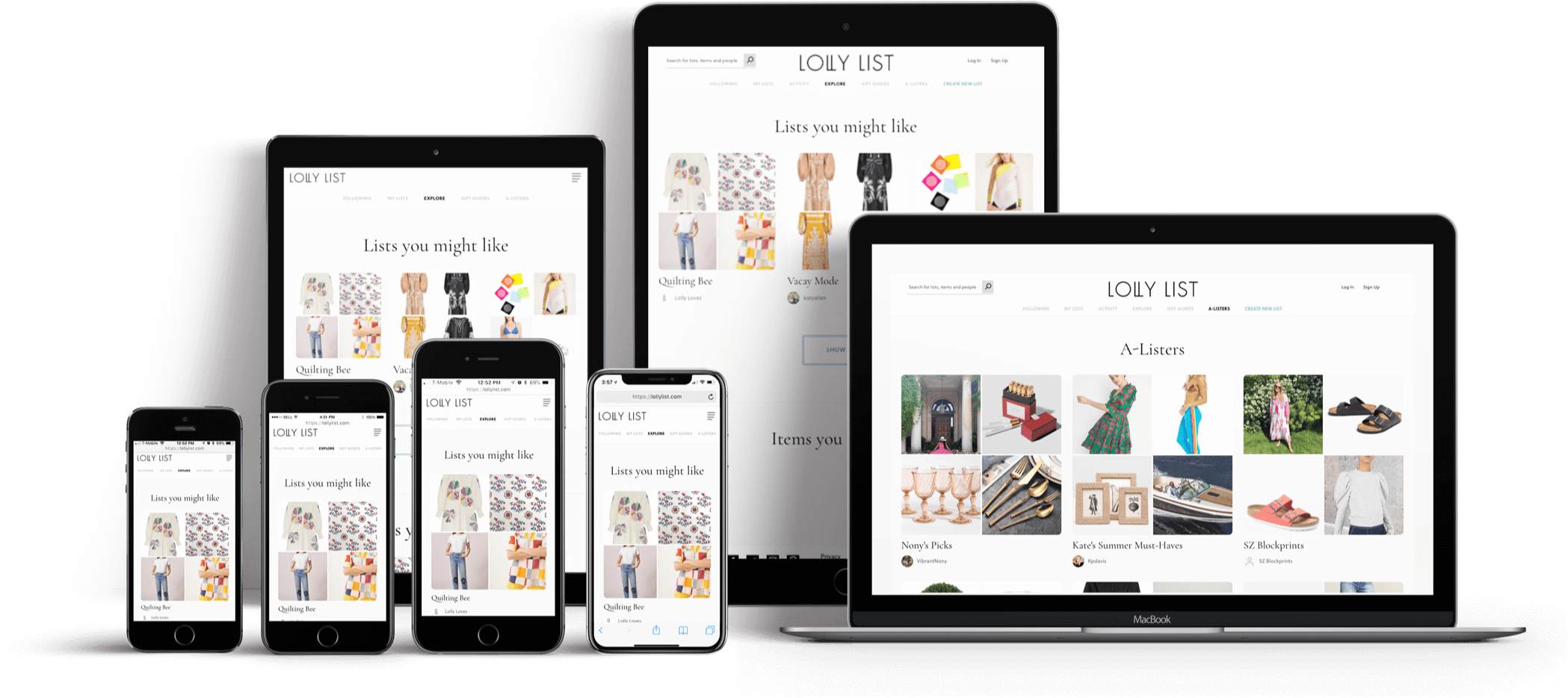
As with all our projects, we placed responsive design at a premium. Thanks to our native implementations, including a web-based, native iOS browser bookmarklet and a Chrome extension, the Lolly List experience is accessible to users on all devices.

Talking shop
We take a comprehensive approach to user experience strategy, starting with an initial discovery process that includes workshops with our clients. By examining all aspects of Lolly List’s existing application from the ground up, we determined the optimal workflow and lowest-cost changes to their existing code base. The result: wireframes for all primary user flows, a sitemap, and journey maps—indispensable tools for fleshing out what the app should do and how to make it happen.
- We use Lucidchart to create sitemaps—renderings of a website’s structure—which help us develop an overall view and organize content. Blocks stand in for individual pages, connected by lines to represent links or paths the user might follow. See our complete sitemap for Lolly List here.
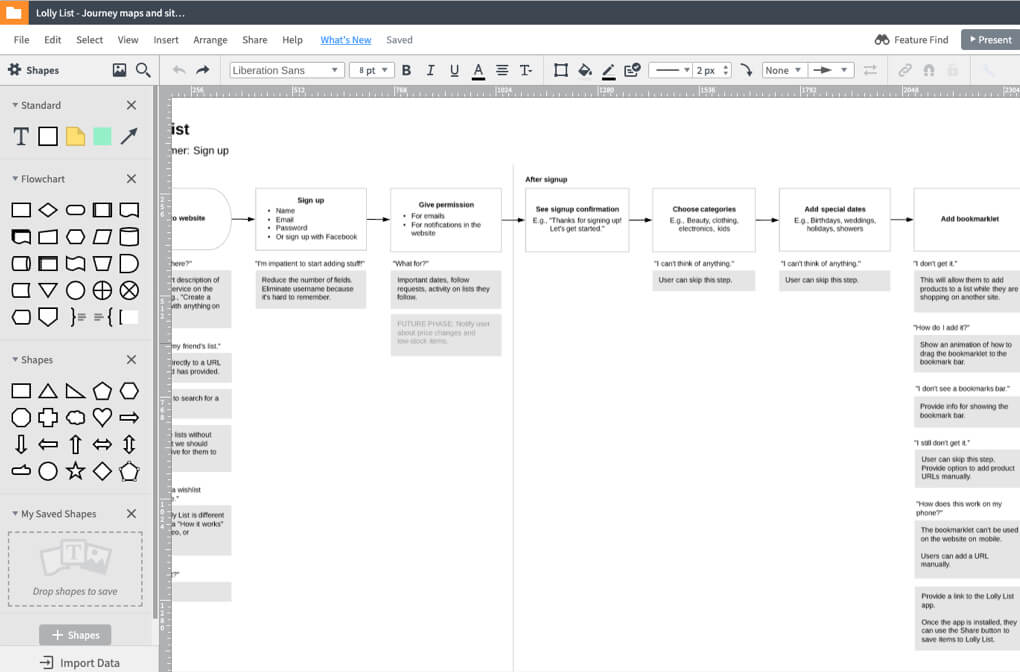
- Journey maps document all of the steps users might take when exploring a website, identifying “pain points” where they might get held up. Users’ emotions are central to the journey map, and when we construct these maps, we put ourselves in the user’s shoes. Our journey maps for LollyList.com can be found here.


- Whereas sitemaps are diagrams, wireframes are more like a rough sketch or blueprint of a webpage. Through simple shapes, a generic typeface, and three colors—black, gray, and blue—wireframes indicate key areas of user interaction. We use InVision to include clickable functionality and give our clients a dynamic sense of how their website will work.
- To provide a comprehensive point of reference, we provide wireframes for mobile as well, helping to ensure a clear, considered architecture for all devices.
Design system
To assist Lolly List’s development team, we created a new visual design interface system, including original style guides that specified everything from font sizes and spacing to color palettes and pixel density. Our componentized system provided the direction their team needed to build on the wireframes we’d created and complete the app’s development.
Recognition
ATTCK has a team of supportive, logical thinkers whom I could call to flesh out thoughts about the site and or ask for an opinion. It felt like ATTCK was a part of our team and understood our vision.
Open for business
Our clients’ goal was nothing less than an aggregated, elevated shopping experience unlike any other. By leveraging our expertise in brand strategy, product design, visual design, and user experience strategy, we helped them reimagine their application and make it intuitive, seamless, and elegant. We look forward to working with Lolly List as they grow past their initial launch to make their mark on the world of online shopping.